在现代软件开发实践中,Visual Studio Code(VSCode)因其强大的功能和灵活性而广受开发者喜爱。为了实现高效的远程开发,私有化部署 VSCode Web 版成为了一个不错的选择。本文将详细介绍如何在阿里云的轻量级应用服务器上部署 VSCode Web,实现私有化服务。
一、环境准备
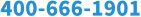
选择阿里云轻量级应用服务器,使用 CentOS 7.6 镜像,并将其部署在日本东京地域,以获得更快的访问速度。
二、服务器基础配置
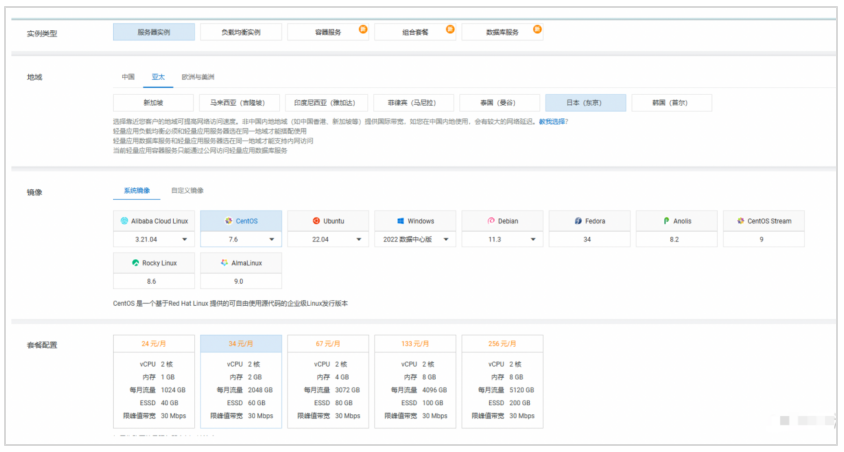
1、修改服务器密码:为安全起见,首先需要修改服务器的默认密码。
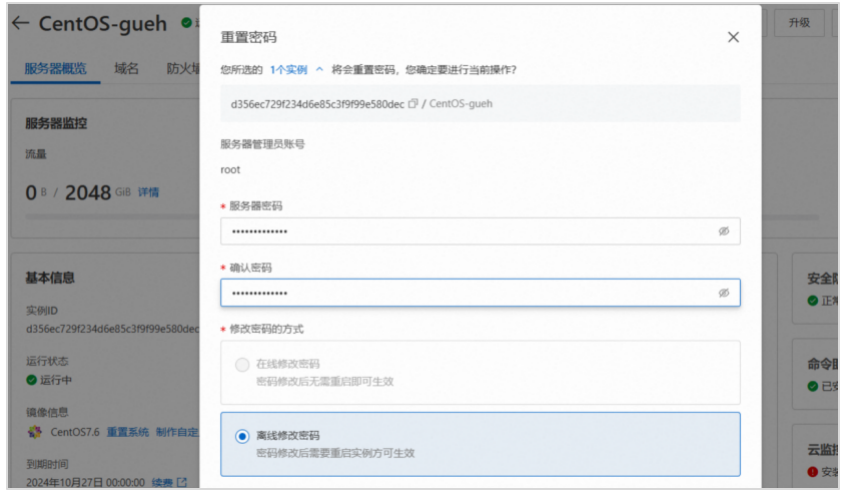
2、配置防火墙:根据需要配置服务器的防火墙,允许必要的端口访问。
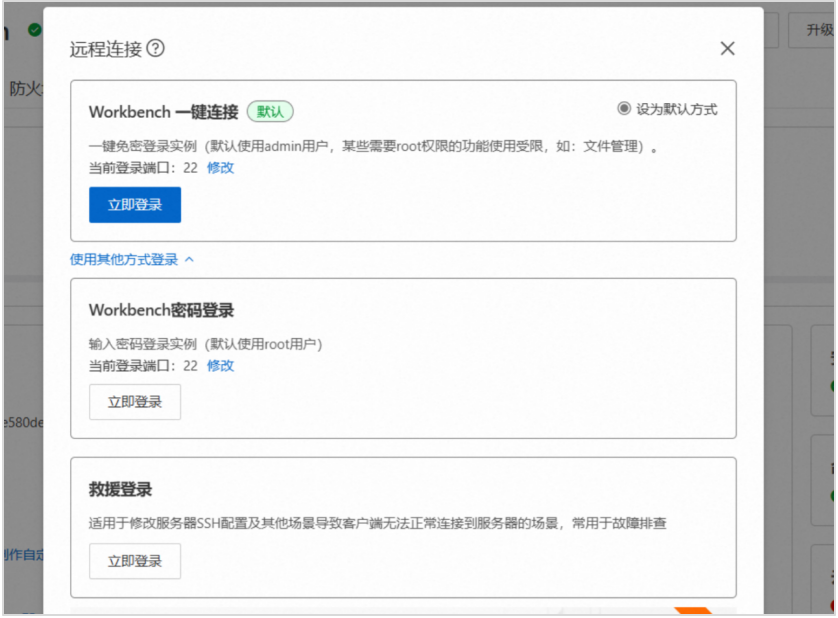
3、远程连接操控服务器:使用SSH工具远程连接服务器,确保可以成功登录。
三、主要操作步骤
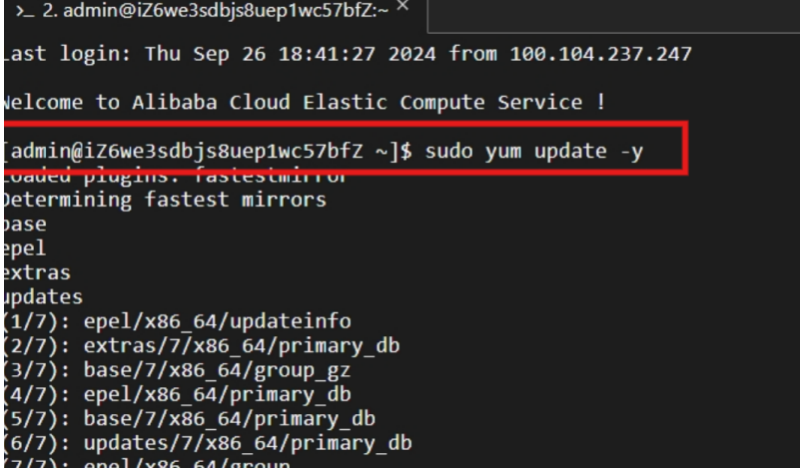
1、更新yum源:
sudo yum update-y
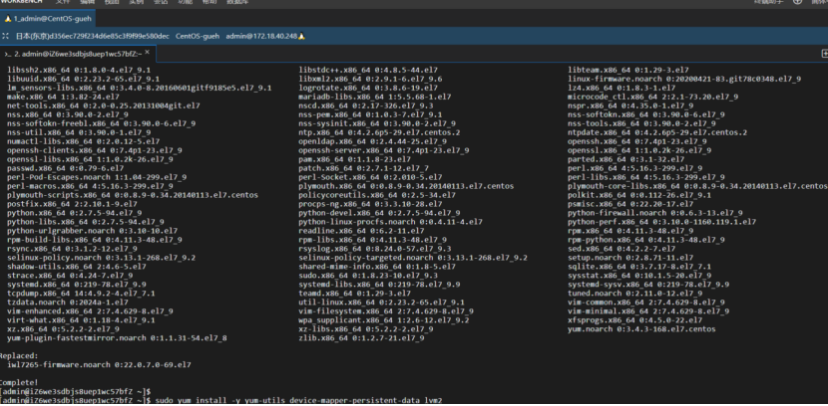
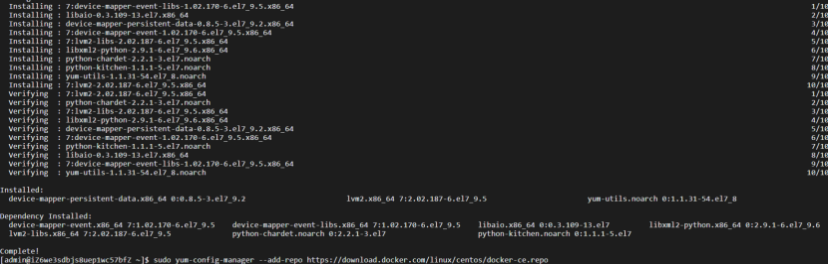
2、安装相关软件包:
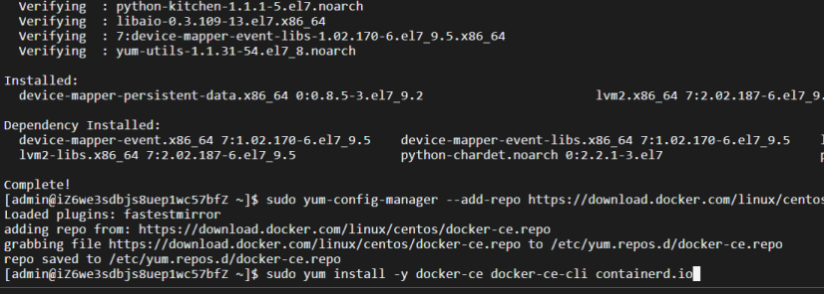
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
3、添加Docker的Yum源:
sudo yum-config-manager --add-repo
https://download.docker.com/linux/centos/docker-ce.repo
4、安装Docker:
sudo yum install -y docker-ce docker-ce-cli containerd.io
5、启动Docker并设置开机启动:
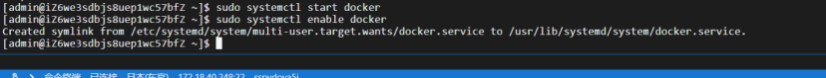
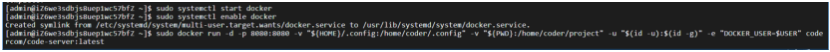
sudo systemctl start docker
sudo systemctl enable docker
6、启动Code-Server的Docker容器:
sudo docker run -it -p 8080:8080 -v "$(pwd)":/project -e PASSWORD="your_password" codercom/code-server
替换your_password为您希望设置的密码。
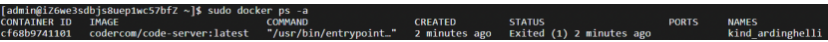
7、查看正在运行的docker容器:
sudo docker ps-a
8、查看密码所在文件夹:
sudo docker exec -it [container_id] ls /home/coder
9、进入容器内部:
sudo docker exec -it [container_id] /bin/bash
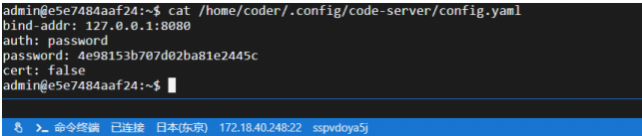
10、获取密码:
cat /home/coder/.local/share/code-server/config.yaml
在配置文件中查找密码。
11、退出并重启容器:
exit
sudo docker restart [container_id]
四、开始使用
在浏览器中打开新页签,并访问 http://公网ip:8080,您就可以通过Web界面使用VSCode了。输入您在部署时设置的密码,即可进入 VSCode Web 版。
- 企业必用通讯工具:推荐10款适合企业内部使用的即时沟通软件
- 卢本陶为什么不更新飞秋了?完全内网部署的即时通讯软件推荐
- 国产化环境统信 uos 系统如何安装第三方插件
- Slack 国内可以直接用吗?国内 Slack 替代软件推荐
- 内网文件传输工具都有哪些?局域网远距离文件快速传输神器
- 不再尴尬,IM即时通讯软件飞书撤回时间设置技巧分享
- 世界各国常用的即时沟通工具都有哪些?各大即时通讯软件排行榜
- 探索华为内部员工交流用的是哪种即时聊天软件
- 企业内网即时通讯软件排行榜 6 款内网办公必备软件介绍
- 定位不同,功能丰富:飞书和飞秋的运用场景对比
- 2023年协同办公软件排行榜前十名 好用的协同办公 app 推荐
- 2023年即时通讯聊天软件排行榜出炉!看看你用的是否上榜?
- 政企即时通讯沟通软件阅后即焚是什么意思?安全聊天软件介绍
- 常用的办公即时沟通软件撤回消息时间列举 J2L3x 消息管理介绍
- 社交化团队协作工具 Slack 在国内企业的广泛应用:优点与局限性
- 办公协同即时沟通交流工具:J2L3x 十大常用具体功能介绍
- 企业通讯不可少:统信 UOS 系统终端如何安装IM软件进行内部沟通?
- 接二连三(J2L3x)安全协作即时通讯工具软件 通过邀请加入更安全更可信
- 政府协同办公系统存在的问题解析及解决方案
- J2L3x 数字工作空间:您身边的企业即时社交沟通通讯专家
- 类似飞秋的局域网文件传输软件有哪些?内网传输软件推荐
- 10款适用于企业团队沟通的顶级通讯工具排行
- 团队在线协作攻略:多人如何高效协同完成任务?
- 【J2L3x本地化永久免费版】 正式上线!
- 团队内网协作神器:适合局域网的团队协作通信工具接而连简单易上手
- 国内协同办公 IM 工具黑马:国产接而连(jierlian)赋能企业数字化转型
- 国内一体化协同办公即时通信工具使用攻略:高效协作从这几步开始
- 如何挑选企业级国内协同办公即时通信软件?3个核心维度帮你避坑
- 2026国内主流协同办公即时通信工具测评:全网络环境适配盘点
- 协同办公共享文件怎么弄?跨互联网局域网的安全便捷操作指南
- 国内协同办公即时通信工具推荐:适配多网络环境的高效协作软件
- 协同办公共享文件攻略:互联网/局域网通用高效管理方法
- 局域网通信软件:构建企业高效安全的内网数字骨干
- 即时通聊天记录可以删除吗?国产工具接而连更安心
- 网页即时聊天:从客户服务到企业协作的数字化沟通桥梁
- 国内即时通信工具选型指南:高效协作与安全可控的国产优选
- 银河麒麟系统首选:2026 高效安全的局域网共享文件软件指南
- 免费局域网通讯软件:企业高效安全协作的务实之选
- 银河麒麟下的安全对话:国产化环境中企业局域网聊天推荐
- 2026 局域网聊天工具选型指南:企业高效安全通信的最优解
- 无需服务器,内网畅联:2025年局域网即时通讯的轻量之选
- 打破部门墙:4 大核心策略 + 国产工具接而连,赋能高效跨部门协作
- 协同办公软件大比拼:如何为你的团队挑选最合适的数字工作台?
- 飞鸽传书精神不死:局域网传输软件在现代企业的价值重塑
- 从“可用”到“好用”:国产化企业即时通讯的自主之路
- 跨平台国产化即时通讯平台怎么选?5 款优质工具盘点
- 在线协同办公软件选型指南:如何为你的团队找到最佳数字工作平台?
- 告别拷贝兔:5 款优质国产内网传输工具 + 团队协作神器推荐