主题颜色
J2L3x 用户界面的颜色可在 设置 > 显示 > 主题 中设置。从 J2L3x 团队设计的主题样式中进行选择。
你可以选择将主题应用于你所属的所有工作空间,也可以为每个工作空间选择不同的主题样式。
侧边栏样式
侧边栏背景
频道窗格的背景颜色,以及帐户和团队设置导航侧边栏。
侧边栏文字
频道窗格中阅读频道的文本颜色,以及帐户和团队设置导航侧栏中的选项卡。
侧边栏标题背景
“频道” 窗格和所有对话窗口标题上方标题的背景颜色。
侧边栏标题文本
“频道” 窗格和所有对话窗口标题上方标题的文本颜色。
侧边栏未读文本
频道窗格中未读频道的文本颜色。
侧边栏文字悬停背景色
当你将鼠标悬停在频道名称和设置选项卡上时,它们后面的背景颜色。
侧边栏文本活动边框
“频道” 窗格或 “设置” 侧边栏左侧矩形标记的颜色,指示活动频道或选项卡。
侧边栏文本活动颜色
“频道” 窗格或 “设置” 侧栏中活动频道或选项卡的文本颜色。
在线指标
出现在直接消息列表中团队成员姓名旁边的在线指示器的颜色。
客场指示灯
当 5 分钟没有浏览器活动时,出现在直接消息列表中团队成员姓名旁边的离开指示器的颜色。
勿扰指示灯
出现在直接消息列表中团队成员姓名旁边的请勿打扰指示器的颜色。
提到宝石背景
宝石的背景颜色表示出现在频道名称右侧的未读提及。这也是出现在较短浏览器窗口中频道窗格顶部或底部的 “下方/上方未读帖子” 指示器的背景颜色。
提及宝石文本
提及宝石上的文字颜色指示未读提及的数量。这也是 “下方/上方未读帖子” 指示器上的文本颜色。
中间频道栏样式
中间频道栏背景
中间频道栏、右侧边栏和所有对话窗口背景的颜色。
中间频道栏文字
所有文本的颜色 - 除了提及、链接、主题标签和代码块 - 在中间频道栏、右侧边栏和对话框中。
新消息分隔符
当你切换到包含未读消息的频道时,新的消息分隔符会出现在最后一条已读消息的下方。
错误文本颜色
所有错误文本的颜色。
提及高亮背景
突出显示在中间频道栏和右侧边栏中触发提及的单词背景的颜色。
提及高亮链接
在中间频道栏和右侧边栏中触发提及的单词的文本颜色。
代码主题
所有代码块的背景和语法颜色。
链接和按钮样式
链接颜色
所有链接、主题标签、队友提及和低优先级 UI 按钮的文本颜色。
按钮背景
所有高优先级 UI 按钮后面的矩形背景颜色。
按钮文字
出现在所有高优先级 UI 按钮的矩形背景上的文本颜色。
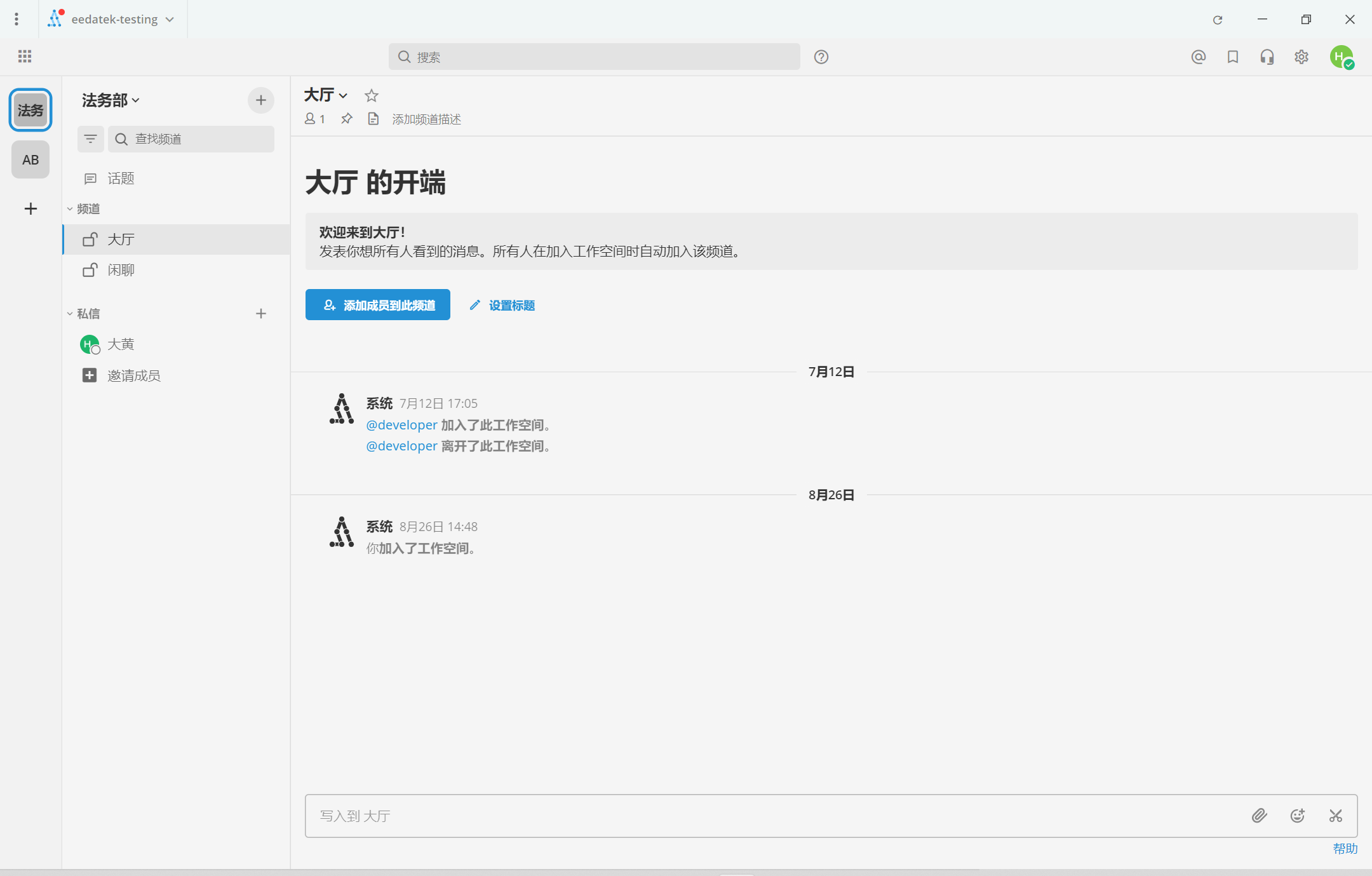
浅色主题样式

light: {
type: 'Light',
sidebarBg: '#f5f5f5',
sidebarText: '#333333',
sidebarUnreadText: '#2a2a2a',
sidebarTextHoverBg: '#ffffff',
sidebarTextActiveBorder: '#2390d5',
sidebarTextActiveColor: '#2a2a2a',
sidebarHeaderBg: '#f5f5f5',
sidebarHeaderTextColor: '#333333',
sidebarTeamBarBg: '#ededed',
onlineIndicator: '#22bc79',
awayIndicator: '#f5b017',
dndIndicator: '#e25457',
mentionBg: '#2390d5',
mentionBj: '#2390d5',
mentionColor: '#ffffff',
centerChannelBg: '#ffffff',
centerChannelColor: '#333333',
newMessageSeparator: '#8e99a5',
linkColor: '#2390d5',
buttonBg: '#2390d5',
buttonColor: '#ffffff',
errorTextColor: '#e25457',
mentionHighlightBg: '#c8e7fa',
mentionHighlightLink: '#0b71b1',
codeTheme: 'github',
}
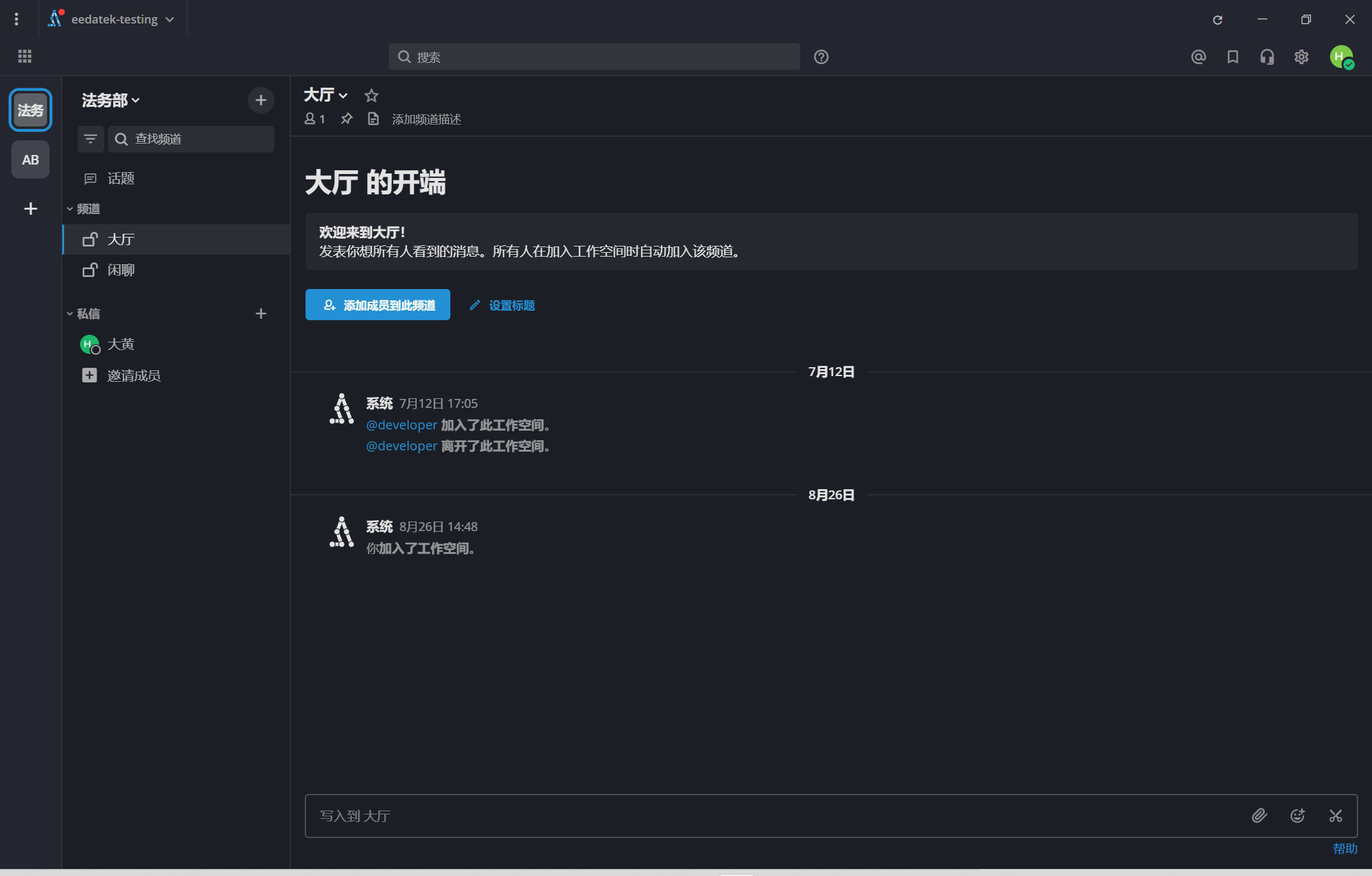
深色主题样式

dark: {
type: 'Dark',
sidebarBg: '#23262e',
sidebarText: '#e3e3e4',
sidebarUnreadText: '#f0f0f0',
sidebarTextHoverBg: '#383d46',
sidebarTextActiveBorder: '#2390d5',
sidebarTextActiveColor: '#f0f0f0',
sidebarHeaderBg: '#23262e',
sidebarHeaderTextColor: '#e3e3e4',
sidebarTeamBarBg: '#14161c',
onlineIndicator: '#22bc79',
awayIndicator: '#f5b017',
dndIndicator: '#e25457',
mentionBg: '#2390d5',
mentionBj: '#2390d5',
mentionColor: '#ffffff',
centerChannelBg: '#14161c',
centerChannelColor: '#e3e3e4',
newMessageSeparator: '#8e99a5',
linkColor: '#2390d5',
buttonBg: '#2390d5',
buttonColor: '#ffffff',
errorTextColor: '#e25457',
mentionHighlightBg: '#193b54',
mentionHighlightLink: '#4ebaff',
codeTheme: 'monokai',
}